Web Developer Toolbar für Firefox
Die Web Developer-Toolbar für den Firefox-Browser ist in unseren Augen eines der nützlichsten aller Firefox-Plugins. Wir nutzen dieses Plugin schon seit Jahren!
Hier einige Highlights:
- Validierung von Html, CSS usw.
- Umrandung (Hervorhebung) von Block-Elementen, Tabellen-Zellen, Frames und verschiedenen anderen Elementen
- Automatische Verkleinerung oder Vergrößerung des Browser-Fensters
- diverse Anzeigen von Formular-Daten
- Anzeige und Editieren von CSS
ClickHeat
Mit dem “ClickHeat” Tool ist es uns möglich, die eigene Website bzw. diesen Blog genau zu analysieren. Dazu wird mittels eines JavaScripts genau festgehalten, wo die Besucher hin klicken. Damit ist es uns möglich herauszufinden, welche Website-Elemente die Aufmerksamkeit der Besucher beeindrucken und welche nicht.

Screen Calipers
Screen Calipers ist dass Messwerkzeug für unseren Bildschirm! Screen Calipers ist ein sehr geniales Tool zum Ausmessen und Positionieren von verschiedenen Elementen auf dem Bildschirm. Nach dem Programmstart wird eine Schieblehre eingeblendet, die man frei positionieren und drehen kann.

Das Tool gibt es in einer Freeware Version aber auch als kostenpflichtiges Produkt. Die kostenpflichtige Versionen ($ 29,50) hat ein paar weitere Optionen aber für uns reicht die kostenlose Version vollkommen aus! Screen Calipers gibt es für Windows als auch für Apple Mac!
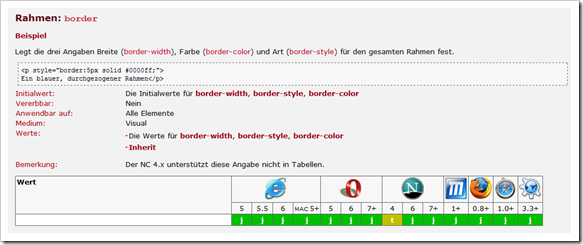
CSS4you
CSS 4 you ist DIE deutsche Seite für Cascading Stylescheets auch CSS genannt!
Wenn wir wirklich im CSS Bereich nicht mehr weiter wissen besuchen wir CSS4you und haben dort immer Antwort auf unsere Fragen gefunden. CSS4you ist eine nahezu komplette CSS-Referenz auf deutsch – ergänzt durch etliche Tipps, Tricks und andere Referenzen. CSS 4 you bietet für Einsteiger den CSS-Workshop und für Fortgeschrittene die CSS-Referenz von A bis Z!

WhatTheFont
Oft bekommen wir von Kunden einfach nur Drucksorten als Vorlage für die eigentliche Webseite. Gängige Fonts sind uns bekannt aber es gibt auch Fälle wo wir den Namen eines Fonts nicht kennen! Die Webseite “WhatTheFont” hilft uns stets dabei die verschiedenen Fonts-Namen herauszufinden! Einfach den Schriftzug als Grafikdatei uploaden Voraussetzung ist eine Grafik mit dem Schriftzug, der dem gesuchten Font entspricht und in möglichst einer sehr guten Qualität vorliegt. Je besser die Qualität des Schriftzuges, desto höher ist die Chance dass die Suche erfolgreich ist.

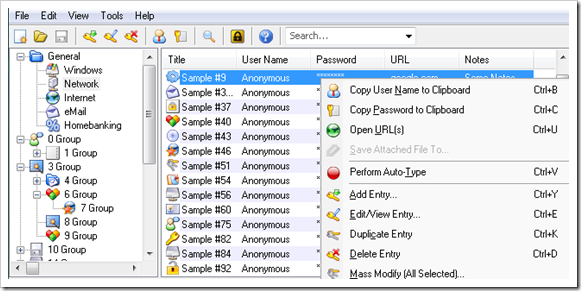
KeePass Safe
Wir haben sehr viele FTP Zugangsdaten sowie etwaige Passwörter und Emailkonten diverser Kunden zu verwalten. Da wir uns die ganzen Daten und Passwörter nicht merken können haben wir uns vor Jahren entschieden eine kleine Software zum Einsatz zu bringen welche sich KeePass Password Safe nennt! KeePass Password Safe ist ein freies, unter den Bedingungen der GNU General Public License (GPL) erhältliches Programm zur Kennwortverwaltung. KeePass verschlüsselt nicht nur die Kennwörter, sondern die gesamte Datenbank, welche auch Benutzernamen und ähnliches enthalten kann.
Die Grundsoftware ist auf Englisch jedoch kann man sich auch die deutsche Sprachdatei downloaden. KeePass wird auch als “Portable” also für den USB Stick zur Verfügung gestellt.

MIT WELCHEN HELFERN ARBEITET IHR?
Unterstütze jetzt Mimikama – Für Wahrheit und Demokratie! Gründlicher Recherchen und das Bekämpfen von Falschinformationen sind heute wichtiger für unsere Demokratie als jemals zuvor. Unsere Inhalte sind frei zugänglich, weil jeder das Recht auf verlässliche Informationen hat. Unterstützen Sie Mimikama
Mehr von Mimikama
Hinweise: 1) Dieser Inhalt gibt den Stand der Dinge wieder, der zum Zeitpunkt der Veröffentlichung aktuell war. Die Wiedergabe einzelner Bilder, Screenshots, Einbettungen oder Videosequenzen dient zur Auseinandersetzung der Sache mit dem Thema.
2) Einzelne Beiträge entstanden durch den Einsatz von maschineller Hilfe und wurde vor der Publikation gewissenhaft von der Mimikama-Redaktion kontrolliert. (Begründung)